ホームページをつくって、表示が遅い場合、だいたい以下の原因が多いです
- サーバのスペックが悪くて遅い
- 画像が重い
- プログラムの処理が重い
です。
今回は、プログラムの処理が重いときに調査する中で、今回は、JSやCSSのどのファイルに関して調査する方法を紹介します。
調査する際には、やはり、ツールが必要です。色々な調査ツールがあると思いますが、今回は、GoogleChromeのデベロッパーツールにある「Coverage」をつかってみる
Coverageは、対象のページでつかっていないJSやCSSをみつけることができる機能です。
使い方は、
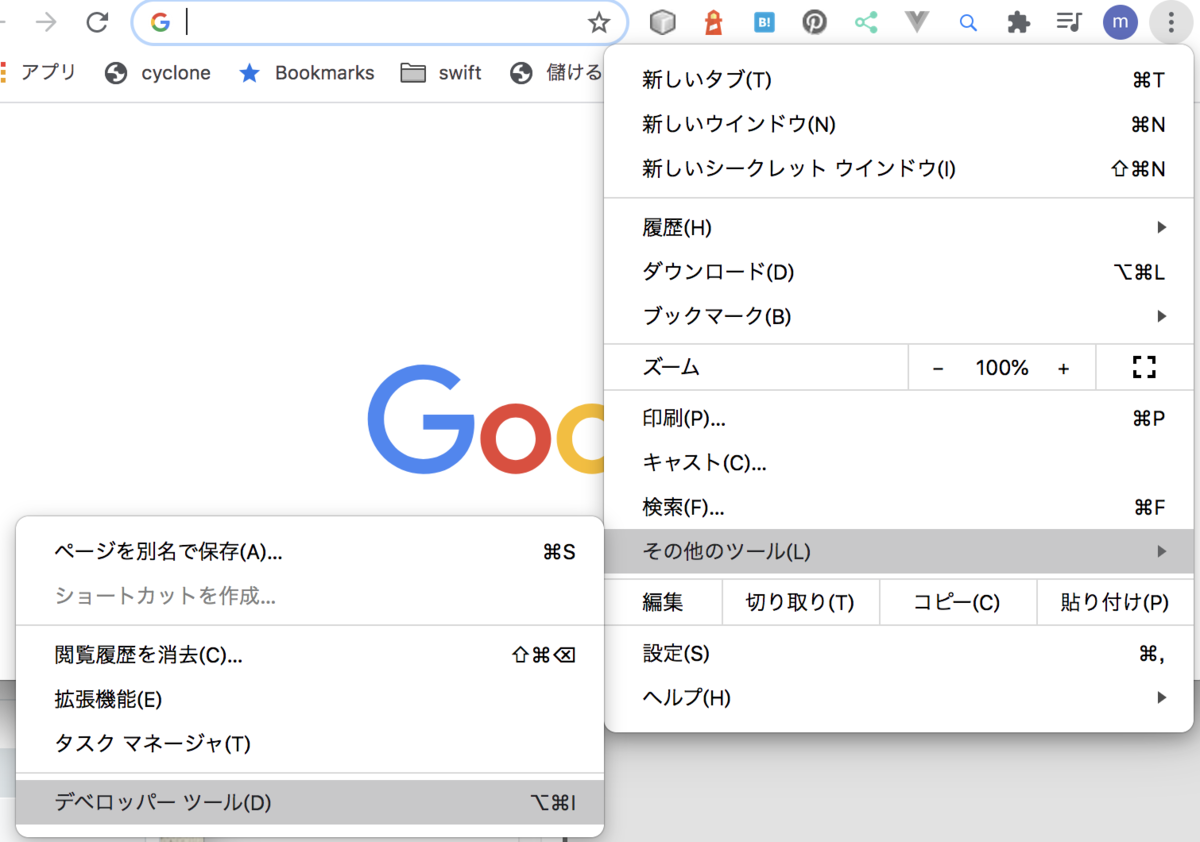
- google chromeを開いて、デベロッパーツールを開く

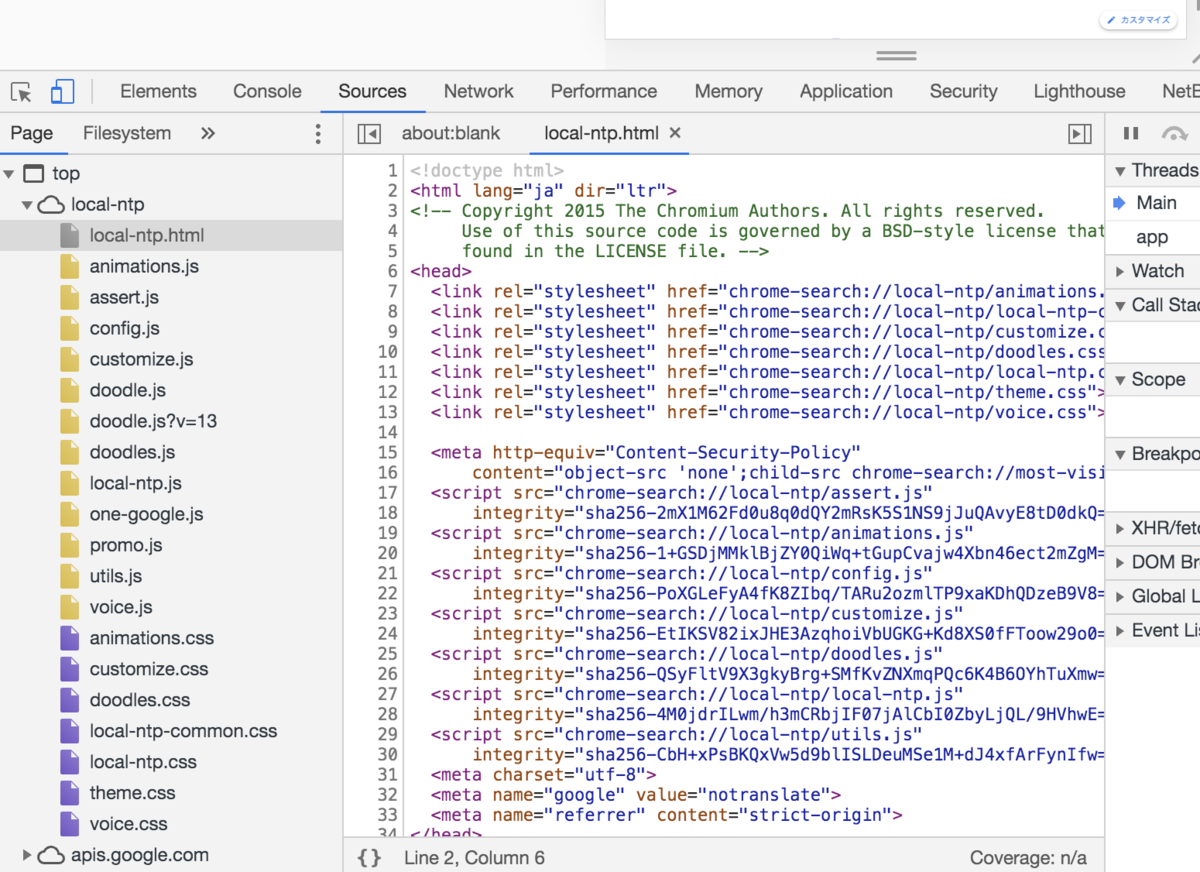
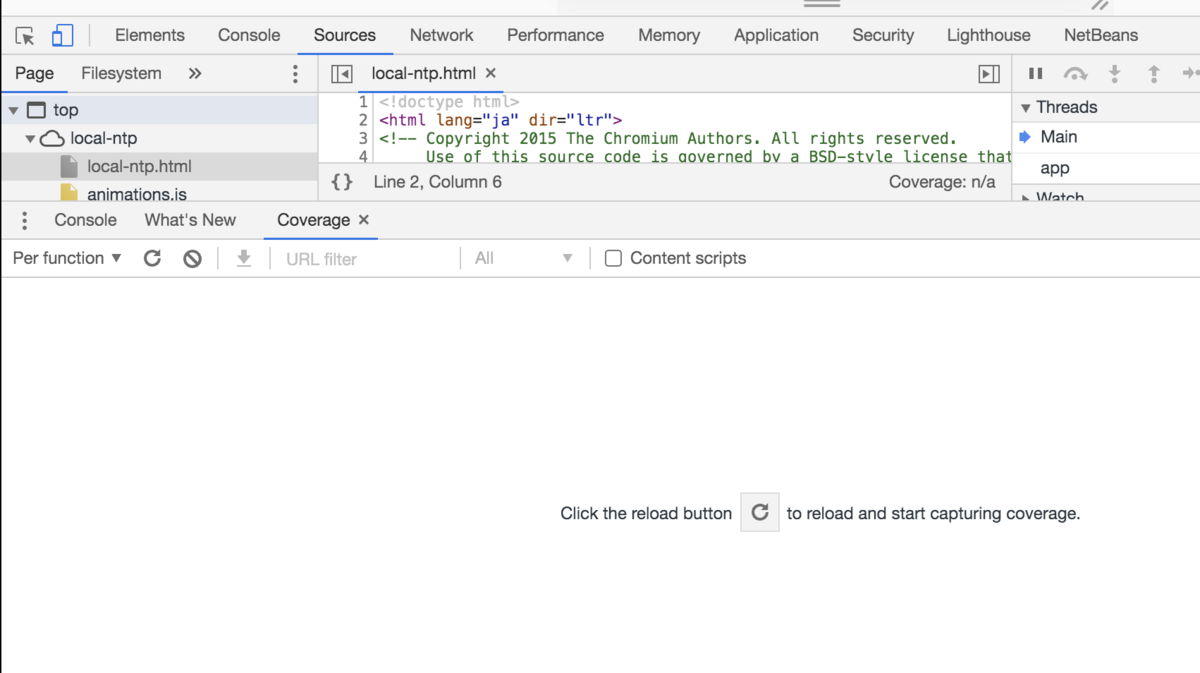
- 「Source」タブを選択し、Coverageタブが表示されていないでしたら、下部に小さく「Coverage」とかかれているので、それをクリックし、ウィンドウを表示させる

- 真ん中にあるリロードを押す

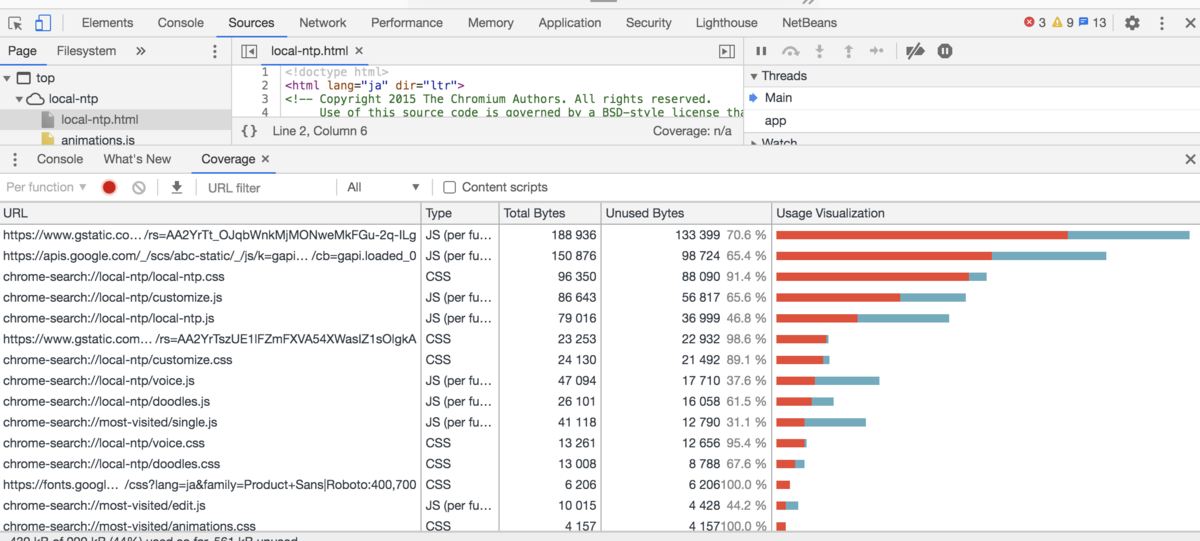
- 測定結果がでますので、赤い部分は、必要ない部分です。赤い部分が多いソースは、要確認が必要となります。※あくまでの読み込んだページでの測定なので、ソースを整理する際は、他のページに影響ないか確認して修正してください。

レスポンス対策は、SEO対策にとっても重要なので、ぜひ試してみてください。